This activity also requires us to show examples of basic image file types as well as advanced image file types:
Basic types:
2. Grayscale images
3. Indexed images taken from sample pictures of Adobe Photoshop CS3
taken from sample pictures of Adobe Photoshop CS3
this one is both a grayscale image and an indexed image
 taken from sample pictures of Adobe Photoshop CS3
taken from sample pictures of Adobe Photoshop CS3this one is both a grayscale image and an indexed image
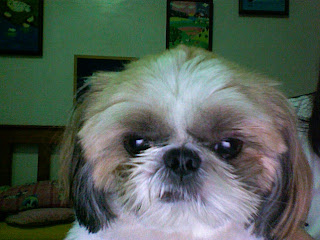
 4. Truecolor images
4. Truecolor images photo by Denille Teh of her dog
photo by Denille Teh of her dog
taken from R.T. Hanlon, A.C. Watson and A. Barbosa in "A 'Mimic' Octopus' in the Atlantic: Flatfish Mimicry and Camouflage by Macrotritopus defilippi" published in Biol. Bull. 218: 15–24.(February2010)
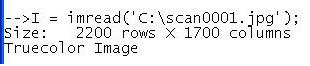
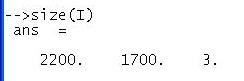
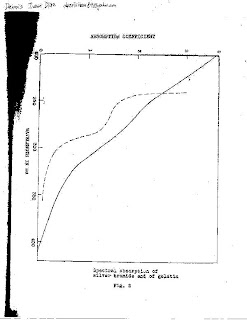
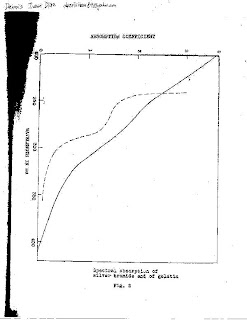
Now let's see what kind of image is the scanned figure from Activity 1:
 But oops, I had to increase the stack size of scilab first with the command:
But oops, I had to increase the stack size of scilab first with the command:


 based on the matrix size, the scanned figure is saved as a truecolor image.
based on the matrix size, the scanned figure is saved as a truecolor image.
Now let's convert a truecolor image into grayscale and black and white :)
Using the code:
we get:
 and their matrix sizes are both
and their matrix sizes are both
The next part of the activity is to use the histogram to set the threshold for the conversion of the scanned graph into black and white.
However, I keep getting the error:
 Using the histplot function:
Using the histplot function:
 The lines have been separated from the background but there's this huge black blob at the left side due to the quality of the scan. The dark part at the left side is as the lines so they also appear even though a threshold has been applied.
The lines have been separated from the background but there's this huge black blob at the left side due to the quality of the scan. The dark part at the left side is as the lines so they also appear even though a threshold has been applied.
This activity also requires us to research about the different image file formats so here goes...
Let's start with...
JPEG - Joint Photographic Experts Group
This is one of the most famous and used image file formats because of it's ability to compress the file. However, it uses lossy compression most of the time meaning some information is lost due to compression. Most digital cameras also save in this format. JPEG or JPG is advantageous in applications where image size is more valued than quality. JPEG supports 8 bits per color (for R, G and B) for a total of 24 bits. It also supports grayscale of 8 bits.
GIF - Graphics Interchange Format
This format supports up to 8 bits of color for a total of 256 colors. This format is suitable for small images with only a few colors such as logos. Also, most animated pictures are saved in this format. GIF uses lossless LZW compression. This file format was introduced by CompuServe to display 8 bit color images online.
PNG - Portable Network Graphics
Basically, this format is developed to replace the GIF. It is free and open source and supports truecolor (16 million colors). PNG files are typically bigger than JPG files since it uses lossless ZIP compression. Also like GIF, PNG is more effective in images with big solid colors and slowly varying colors.
TIFF - Tagged Image File Format
This format can support 8 bits per color (24 bits) as well as 16 bits per color (48 bits). It's compression can by either lossy or lossless. This format is preferred in saving documents for archiving. It also uses LZW lossless compression. LZW is the acronym for Lempel-Ziv-Welch, named after Israeli researchers Abraham Lempel and Jacob Zif. Because of it's lossless compression and quality, it has a high file size. This is also used in medical images.
BMP - BMP file format
This format is also called bitmap and is developed for storing images and graphics in the Windows operating system hence they are easily recognizable in Windows.
References:
1. M. Soriano, "A3 - Image Types and Formats"
2. Wikipedia - Image file formats (http://en.wikipedia.org/wiki/Image_file_formats#JPEG.2FJFIF)
3. http://www.scantips.com/basics09.html
Lastly, I'll grade myself a score of 10/10 for being able to produce the requirements and understand the lesson. No bonus points for me this time :(
Score: 10/10
I would like to once again acknowledge Dr. Soriano for her guidance and Cheryl Abundo for converting the scanned graph into grayscale for me.
- Dennis
 But oops, I had to increase the stack size of scilab first with the command:
But oops, I had to increase the stack size of scilab first with the command:stacksize(10000000);once that's done,


 based on the matrix size, the scanned figure is saved as a truecolor image.
based on the matrix size, the scanned figure is saved as a truecolor image.Now let's convert a truecolor image into grayscale and black and white :)
Using the code:
I = imread("C:\image1.jpg");and
J = im2gray(I);
imshow(J)
I = imread("C:\image1.jpg");(0.5 is the threshold level; the fate of the pixel turning black or white depends if it exceeds this value)
J = im2bw(I, 0.5);
imshow(J)
we get:

 and their matrix sizes are both
and their matrix sizes are both540 rows by 720 columnsnote that the third channel (for RGB) disappeared.
The next part of the activity is to use the histogram to set the threshold for the conversion of the scanned graph into black and white.
However, I keep getting the error:
!--error 17even though I set the stacksize to a big value and resized my picture into a lower resolution. So I asked Cheryl Abundo to grayscale it for me. (Thank you!)
stack size exceeded! (Use stacksize function to increase it)
 Using the histplot function:
Using the histplot function:I chose the threshold to be 220/256 = 0.859375 and converted it to black and white...
histplot(256, I)
 The lines have been separated from the background but there's this huge black blob at the left side due to the quality of the scan. The dark part at the left side is as the lines so they also appear even though a threshold has been applied.
The lines have been separated from the background but there's this huge black blob at the left side due to the quality of the scan. The dark part at the left side is as the lines so they also appear even though a threshold has been applied.This activity also requires us to research about the different image file formats so here goes...
Let's start with...
JPEG - Joint Photographic Experts Group
This is one of the most famous and used image file formats because of it's ability to compress the file. However, it uses lossy compression most of the time meaning some information is lost due to compression. Most digital cameras also save in this format. JPEG or JPG is advantageous in applications where image size is more valued than quality. JPEG supports 8 bits per color (for R, G and B) for a total of 24 bits. It also supports grayscale of 8 bits.
GIF - Graphics Interchange Format
This format supports up to 8 bits of color for a total of 256 colors. This format is suitable for small images with only a few colors such as logos. Also, most animated pictures are saved in this format. GIF uses lossless LZW compression. This file format was introduced by CompuServe to display 8 bit color images online.
PNG - Portable Network Graphics
Basically, this format is developed to replace the GIF. It is free and open source and supports truecolor (16 million colors). PNG files are typically bigger than JPG files since it uses lossless ZIP compression. Also like GIF, PNG is more effective in images with big solid colors and slowly varying colors.
TIFF - Tagged Image File Format
This format can support 8 bits per color (24 bits) as well as 16 bits per color (48 bits). It's compression can by either lossy or lossless. This format is preferred in saving documents for archiving. It also uses LZW lossless compression. LZW is the acronym for Lempel-Ziv-Welch, named after Israeli researchers Abraham Lempel and Jacob Zif. Because of it's lossless compression and quality, it has a high file size. This is also used in medical images.
BMP - BMP file format
This format is also called bitmap and is developed for storing images and graphics in the Windows operating system hence they are easily recognizable in Windows.
References:
1. M. Soriano, "A3 - Image Types and Formats"
2. Wikipedia - Image file formats (http://en.wikipedia.org/wiki/Image_file_formats#JPEG.2FJFIF)
3. http://www.scantips.com/basics09.html
Lastly, I'll grade myself a score of 10/10 for being able to produce the requirements and understand the lesson. No bonus points for me this time :(
Score: 10/10
I would like to once again acknowledge Dr. Soriano for her guidance and Cheryl Abundo for converting the scanned graph into grayscale for me.
- Dennis







No comments:
Post a Comment